How to Reverse a String in JavaScript
A step by step tutorial on different ways to reverse a string in JavaScript with & without using built-in functions & accounting for Unicode & UTF-16
This article is about practicing different JavaScript functions and creating algorithms because it is important to practice in order to perform well in technical interviews. This article will teach you several approaches to solving a common technical interview question, reversing a string.
Reversing a string in JavaScript may seem like a simple task, but there are several steps involved and, in the context of a technical interview, it provides opportunities to showcase your knowledge of JavaScript and trade-offs / edge cases considered. It is good practice to make sure you understand the problem and any constraints before beginning to write code.
Some of the constraints may be given to you upfront, such as: “Write an algorithm that reverses a string in place without using built-in functions like .reverse() or .charAt(). It is always a good idea to ask clarifying questions before jumping in and attempting to solve the problem. In this case we are asked to reverse a string. Some questions we could ask include:
- Are there any conditions for the string that will be passed?
- Will the string contain regular or special characters?
Let’s start with the least amount of constraints and work our way up:
Given a string input, return a string with its characters in the reversed order of the input string.
With this challenge, we are not provided with any restrictions on the functions we can use. We can also ask our clarifying questions if the string input will contain any special characters or if there are any conditions. For this challenge, let's assume the answer is the input will only contain regular ASCII characters.
Now that we have asked our clarifying questions, you can restate the problem with the new information to buy yourself more time to think and get used to communicating your thought process out loud. You could say something like:
Given a string input of only ASCII characters, I want to create a function that returns a new string with its characters in the reverse order of the input string. I want to return a new string because I want to avoid mutating the original string input
Now that you have restated the problem as you understand it based on the responses to your clarifying questions, this may be a good point to write some simple examples.
reverse('hello') === 'olleh'
reverse('world!') === '!dlrow'
reverse('JavaScript') === 'tpircSavaJ'
Now that we understand the problem, the input and expected output, we can break it down into steps.
- convert the string into an array with each character in the string as an element
- reverse the order of the elements in the array
- convert the reversed array back into a string
- return the reversed string
function reverse(string) {
let answer = string.split('') // step 1
answer.reverse() // step 2
answer = answer.join('') // step 3
return answer //step 4
}
Next we can test the function with the examples we created above, again communicating our thought process out loud by saying something like:
Given a string
helloas an input, the function would:
- first split the string on each character, convert it to an array with each character as an element and assign the array to the variable
answer- reverse the order of the elements in the
answerarray- join the elements in the reversed
answerarray into a string and reassign it to theanswervariable- return the
answervariable, which is now a reversed string of the input
Now that the function works, we can refactor it to make it more DRY.
function reverse(string) {
return string.split('').reverse().join('')
}
We can also use the spread syntax inside of the array literal notation as an alternative to the .split() function.
function reverse(string) {
return [...string].reverse().join('')
}
Now let's suppose we are given the same problem but with more constraints
Given a string input, return a string with its characters in the reversed order of the input string without using built-in functions like
.reverse(),.charAt(), the spread syntax; and without using an array.
For the sake of brevity, let's assume the same answers to our clarifying questions above. We can use the same approach for the first problem, but just with different steps given the new constraints.
- create a variable to serve as the return value and set it as an empty string, call it
reversed - loop through the characters in the input string
- Within each loop iteration, add the character to the beginning of the
reversedstring - return
reversed
The reason we want to add each character to the beginning of the reversed string is because if we added them to end of the string, we would just be reconstructing the input string as is and we want the return value to be a reversed string.
function reverse(string) {
let reversed = '' // step 1
for(let char of string) { // step 2
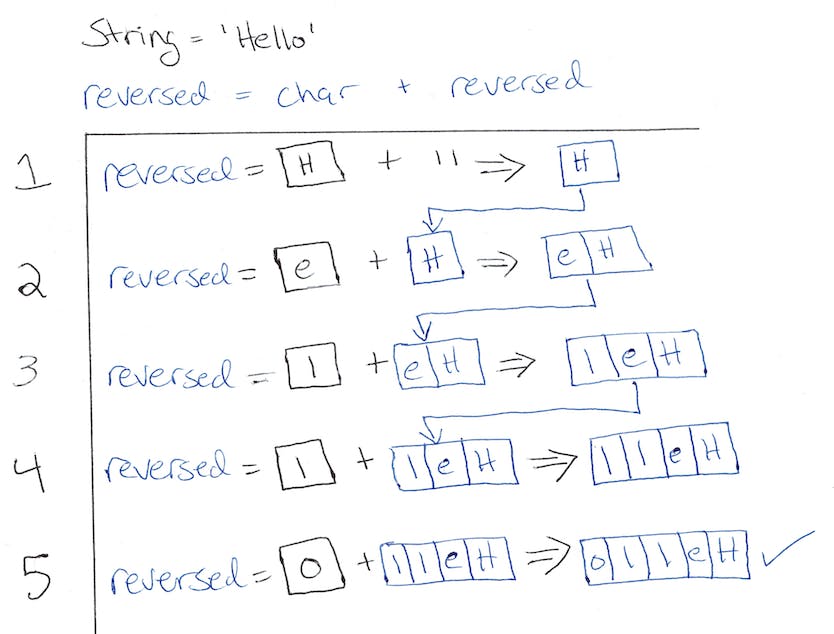
reversed = char + reversed; // step 3
}
return reversed; // step 4
}
In step 3 we are just concatenating the character in each iteration with the reversed string, (being careful to add it to the beginning) and reassigning the concatenated string back to the reversed variable. In other words, starting with the character and adding (concatenating) the reversed string to the end of it; then reassigning this combined string to the reversed variable.
If we put reversed = reversed + char, that would be the opposite of what we want and would just reconstruct the input string (reverse('hello') === 'hello').

Also, step 2 uses the for...of statement introduced in ES2015. The syntax is easier to read and it creates a loop that iterates over iterable objects. If the interviewer asks you to not use ES2015, you can always use a traditional for loop; but if you do not have that restriction, I think using for...of loops are better because the syntax is simpler and they reduce the chances of unintentional errors being introduced (like using a comma instead of a semi-colon to separate the initial expression, condition and incremental expression).
For our last challenge, let's suppose we are given the same problem but the input strings may contain more than just ASCII characters.
Given a string input of Unicode characters, return a string with its characters in the reversed order of the input string.
In this challenge, the input string will be more than 7 bit ASCII characters and contain 8 bit Unicode characters
👇🏽 Here's a video of a great explanation of the differences between ASCII and Unicode)
If we use our initial function to reverse a string containing Unicode characters, we get weird and unexpected results. Let’s include an emoji in the string because, why not?!
function reverse(string) {
return string.split('').reverse().join('')
}
reverse('JS is fun! 😄')
// => �� !nuf si SJ
We can get around this by using the Array.from() method to create a new array from an array-like or iterable object (in our case a string).
function reverse(string) {
return Array.from(str).reverse().join("")
}
reverse('JS is fun! 😄')
// => 😄 !nuf si SJ
Conclusion
Now that you have learned about different ways to approach the reverse a string algorithm in JavaScript, take a look at:
- 10 Common Data Structures Explained with Videos + Exercise
- BaseCS Video Series
- BaseCS podcast on CodeNewbie
For more reading, check out algorithm tutorials on Coderbyte and the sorting algorithms animations by Toptal.
This is the first part of a series where I walk through how to solve algorithm and technical interview problems.
I hope this was helpful! Let me know if you have any questions or comments. You can follow me on LinkedIn, GitHub, Twitter and on my website.

