Developer Journal Sinatra App
A Sinatra Application created as a project in the Flatiron Software Engineering program
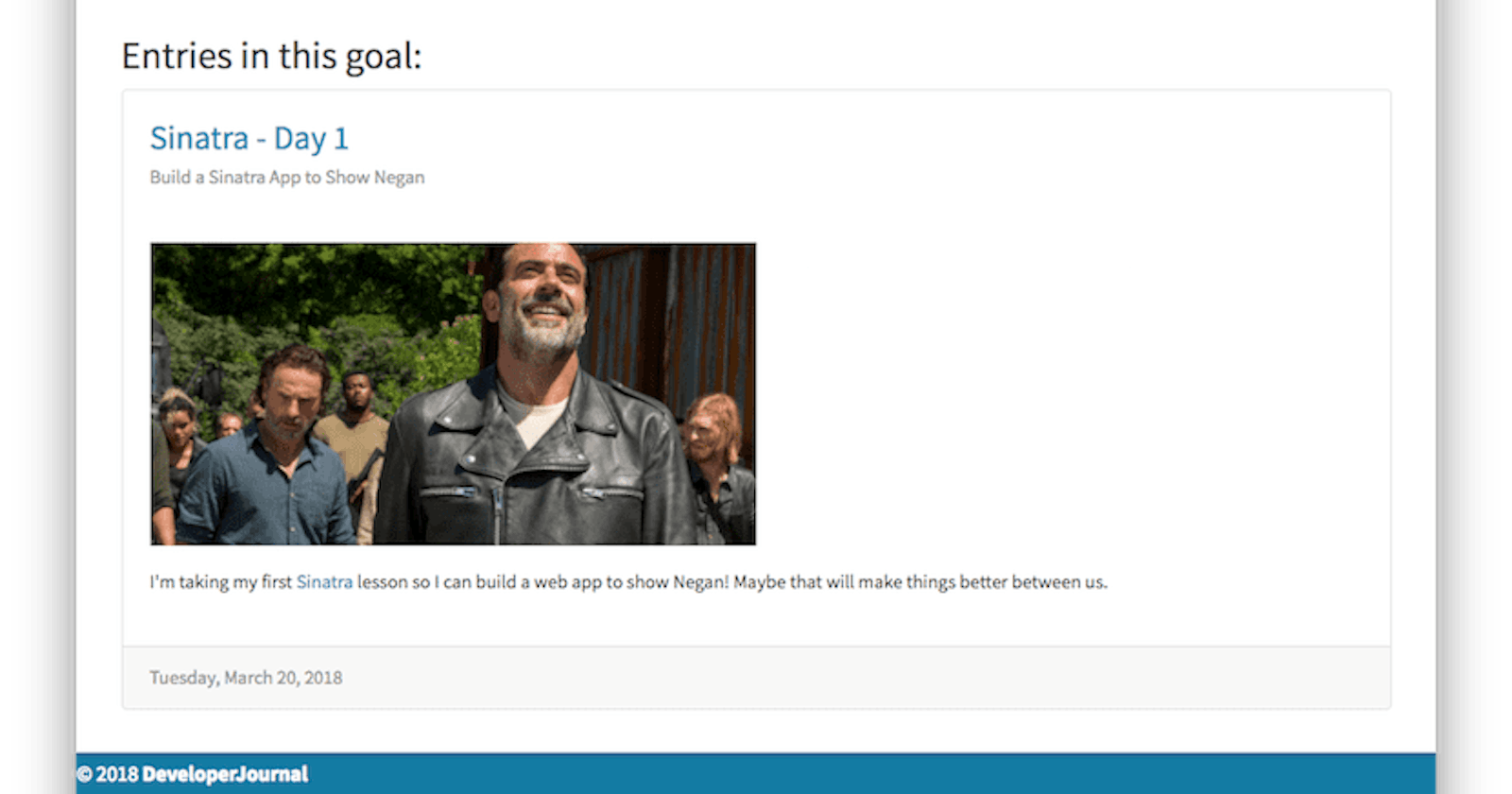
For my Sinatra project, I chose to build an app that I’ve wanted to use but haven’t quite found. Since I’ve been in Flatiron’s Software Engineering Program I’ve wanted to keep track of what I’m learning, view my learning/coding “streaks” and set goals for myself.
I’ve used a combination of DayOne for journaling, Quiver for organizing my notes and different goal-tracking iOS apps. Individually, these apps worked for their specific purposes, but together they were too cumbersome for what I wanted; so I decided to make an app with the features I was looking for.
For a working demo of the project, visit: https://developer-journal.herokuapp.com
The project requirements were:
Build an MVC Sinatra Application
Use ActiveRecord with Sinatra
Use Multiple Models
Use at least one
has_manyrelationship on a User model and onebelongs_torelationship on another modelMust have user accounts. The user that created a given piece of content should be the only person who can modify that content
Must have the ability to create, read, update and destroy any instance of the resource that belongs to a user
Ensure that any instance of the resource that belongs to a user can be edited or deleted only by that user
You should also have validations for user input to ensure that bad data isn't added to the database. The fields in your signup form should be required and the user attribute that is used to login a user should be a unique value in the DB before creating the user.
Getting Started
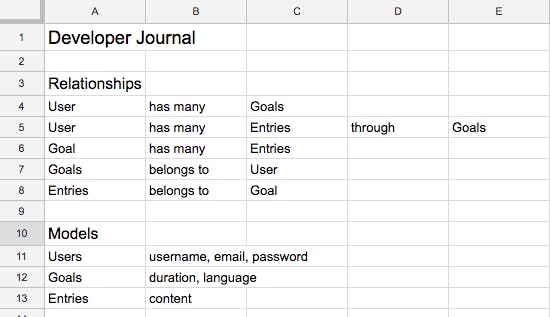
My first step was to map the models and relationships. I wanted to be able to set goals with a specific time frame to commit to and write journal entries to document my progress toward specific goals.

After that, I used the Corneal gem to quickly set up the Sinatra scaffolding (thanks to Brian Emory for creating an awesome Ruby gem!).
Migrations and Models
Next, I created the migrations and models for user, entry & goal and added the Bcrypt gem to allow users to have secure passwords saved to the database.
One thing I’ll remember for future Sinatra apps is that ActiveRecord comes with two awesome class methods: validates_presence_of and validates_uniqueness_of. I spend some time creating helper methods to do what these functions already do in ActiveRecord out of the box. Lesson learned.
validates_presence_of - Validates that the specified attributes are not blank and, if the attribute is an association, that the associated object is not marked for destruction. Happens by default on save.
validates_uniquness_of - Validates whether the value of the specified attributes is unique across the system
class User < ActiveRecord::Base
has_secure_password
has_many :goals
has_many :entries, through: :goals
validates_presence_of :username, :email, :password, :first_name, :last_name
validates_uniqueness_of :username, :email
end
After that, I used the Tux gem to test the models and associations to make sure they were wired up correctly.
Controllers and Views
Next, I started on the controllers and views, building them incrementally and testing/verifying my assumptions along the way:
stubbing a controller action and associated view to make sure the route is correct
using
<% binding.pry %>to make sure instance variables are being passed to the view correctly.building a form in the view and using
raise params.inspectorbinding.pryin the controller to verify params.
Styling
I added Bootstrap at the end of the Fwitter lab and decided to include it early on with this project. The CLI project was fun but I was ready to make an actual web app and adding styling to it would make it feel all the more real as I was building it. I used the Lumen theme from Bootswatch; which was straightforward to add to the project by including the bootstrap.css link in the <head> tag in the layout.erb file and the bootstrap.js file at the end of the <body> tag; just before the closing </body> tag.
Entry Content
I wanted to use something more than a <textarea> tag for the entry content. I searched for both Markdown and WYSIWYG editors. After trying a few I settled on the Bootstrap WYSIWYG editor by Summernote. It was by far the most straightforward one to include and it has great documentation.
Conclusion
Overall, this was a very fun project. It was hard at times but well worth it to take an idea for an app I wanted to see it in front of me with the features I had in mind! Well, most of the features…. a code editor with syntax highlighting would be nice! The Summernote Syntax Highlighting plugin and Ace editor look promising.
I’m still using Quiver (I have too many notes and snippets to switch) but I recently realized you can link to individual notes in MacOS, even from outside of the Quiver app!
The repository for this project is here.
My next step is to deploy this app to Heroku. It helped solve a problem for me and hopefully, it will help other developers on their coding journey.